【WordPress】関連記事を表示するプラグイン Related Posts By Taxonomy
「直帰率が高い」「サイト内の回遊が悪い」これらを解決する方法の一つに関連記事があります。
デフォルトのものだけでなく、任意の場所に設置したい…。そう思っている人も多いかと思います。
関連記事を入れるプラグインは様々です。今回紹介するのは、その中でもサムネイル画像を表示でき、サイズも指定できる「Related Posts By Taxonomy 」です。
Related Posts By Taxonomyの使い方
まずは、プラグインをインストールし、有効化します。

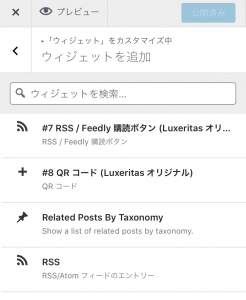
すると、ウィジェットとして追加できるようになります。
任意の場所(ヘッダー、記事下、フッターなど)を選択して設置します。






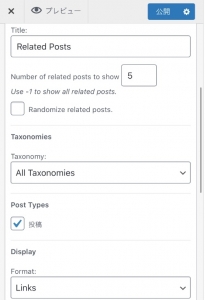
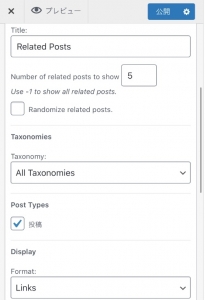
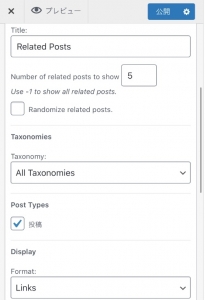
Title:
関連記事の上に表示されるタイトルを設定できます。デフォルトでは「Related Posts」となっております。日本語で「関連記事」にしても良いと思います。
Number of related posts to show
関連記事の数を設定できます。-1を入力すると、表示できる全ての関連が表示されます。
Randomize related posts.
チェックを入れると、関連性とは関係無く、ランダムに表示されます。
Taxonomies
関連性をどのような基準にするか決められます。all taxonomy、カテゴリー、タグ、フォーマットから選択できます。「カテゴリー」にすれば、同じカテゴリー内の記事が関連記事として表示されます。
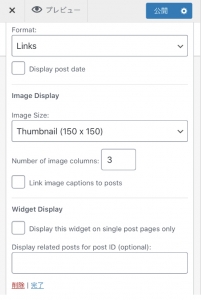
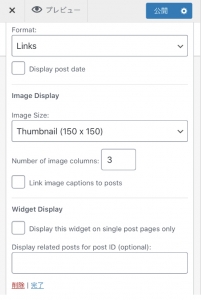
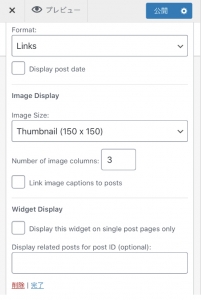
Display
関連記事の形式をリンクにするか、抜粋を表示するか、サムネイル付きにするかを指定できます。









サムネイル付きがおすすめです。
Display post dateで、日付が表示されます。
Image Display
サムネイルの画像のサイズを指定できます。スマホからのアクセスが多いサイトでは、画像は小さめが良いです。また、複数の関連記事を表示する場合も、画像は小さめの方が良いです。場所を取ってでもより強くアピールしたい場合は、大きな画像を使うのもありです。
Number of image columnsで、横に何列表示するか指定できます。画面が小さい場合は、縦の列が増えますので、横がはみ出すことはありません。
Widget Display
チェックを入れると、個別記事にのみ関連記事が表示されます。
まとめ
関連記事を表示することで、訪問者の回遊率を高め、離脱を防ぎます。
設置する位置や、形式、数などは、あなたのサイトに合ったものにしましょう。
調整を繰り返しながら、より良い組み合わせを見つけると良いです。










ディスカッション
コメント一覧
まだ、コメントがありません
コメントは管理者の承認後公開されます。公開を希望されない方は、その旨をコメントに添えて下さい。スパム対策のため、日本語が含まれない投稿は無視されますのでご注意ください。