seesaaブログからwordpressへの移行と苦労の2週間

これまでseesaaブログを使っていましたが、遂にwordpressに移行しました。
2019年3月14日から移行作業を開始し、3月26日から27日のの未明にかけて移行しました。ということは、移行作業開始から約二週間を費やしたことになります。
27日中に常時SSL化も完了し、晴れてwordpressを使ってブログを書くことができるようになりました。
しかし、レイアウトが若干変だったり、改行がおかしくなっている点もあり、修正が大変でした。まだ修正できていない点もありますが、ご了承をお願いします。
この記事では、wordpressに移行した経緯と、その方法や苦戦した点について紹介します。これからwordpress移行を考えている無料ブログのユーザーへのアドバイスになればと良いなと思います。
尚、今回のwordpress移行はほぼスマホ(iPhone)だけで行いました。スマホでは移行出来ないかと思っていましたが、スマホでも十分に可能です。ただ、パソコンを使った方が作業の効率は上がります。
まずは、移行した経緯について書きます。お急ぎの方は、目次の「wordpress移行の苦難」からご覧下さい。
seesaaブログからwordpressへの移行の経緯
私はseesaaブログで2018年2月からブログを始めました。その後少しずつですが、アクセス数も伸びていき、数ヶ月で100記事を達成しました。
しかし、サイト内の回遊率が悪かったり、ページの表示速度が遅かったり、記事を書く頻度も減ったこともあいまって、その後はアクセス数にも陰りが見え始めました。
SSL化の問題
また、chrome68からSSL化されていないサイトには「保護されていません」と表示されるようになりました。これは、サイトを訪れた人にとってかなりマイナスな印象を与えることになります。また、SafariでもSSL化されていないサイトには「安全ではありません」と表示されます。
アクセス数にも影響している可能性は高いです。
seesaaブログではSSL化することはできません。また、seesaaブログがSSL対応をする気も無さそうだったので、他のブログへの移行を考え始めました。
yahoo!ブログのサービス終了
2月には、yahoo!ブログがサービスの終了を決定しました。
私はseesaaブログだったので、直接関係はありませんが、無料ブログのリスクを実感させられることになりました。
また、無料ブログだと、規約違反などでいきなりブログ削除されることもあります。
bloggerへの移行の検討
最初はgoogleが運営するbloggerへの移行を考えました。bloggerであればSSL化も可能で、表示速度も速く、無料で使えるため魅力的でした。
しかし、パーマリンクの設定が出来ないため、URLを変えずに移行することができません。
そのため、wordpress移行を本格的に検討することになりました。
wordpress移行への苦難
ネットで検索しながら、移行作業を進めました。
wordpress側はプラグインを使えば何とかなりますので、その手順さえ覚えておけば、それほど難しくありません。
ただ、wordpressをよく知らず、このような作業が初めての私にとってはかなり苦戦しました。
また、仕事中に作業をするというわけにはいきませんので、結局2週間近くかかることとなりました。
移行の手順
一つ一つの作業自体はプラグインを使えばそこまで難しくありませんでした。
しかし、スマホではできないことが所々あり、その度に作業を中断することになり、結果的に時間がかかってしまいました。
- seesaaブログの記事をエクスポートする。
- wordpressのパーマリンクの設定を「/article/%postname%.html」の形にして、エクスポートした記事をwordpressにインポートする。
- プラグインの「外部画像置き換え」を使って一括で画像をダウンロードし、画像URLを変更する。
- プラグインの「search regex」で、記事のURLのお尻の「-html.html」の部分の「-html」の部分を消す。
- プラグインの「TinyMCE Advanced」で、一部の消えた空白行を保持するようにする。
私は上記の手順で行いました。尚、ドメインの変更は最後に行います。ドメイン又は、サブドメインの設定(DNS設定)で自分が使っているサーバーのサーバーネームを追加すればOKです。そして、古い方のサーバーネームは削除しましょう。
また、アイキャッチ画像(サムネイル画像)は自動生成されないため、サムネイルを使うか個別で設定する必要があります。
苦戦した作業 〜記事のインポートまで〜
まず、Safariを使うとエクスポートしたデータが文字化けします。
ドルフィンブラウザを使えば文字化けしませんが、そのデータをgoogle driveを使ってインポートしようとすると、何故かインポートできません。
次にpuffinブラウザを使ってみましたが、文字化けしました。
ところが、google driveで開くと何故か文字化けが解消され、しかもインポートすることができました。
苦戦した作業 〜ディレクトリを消す〜
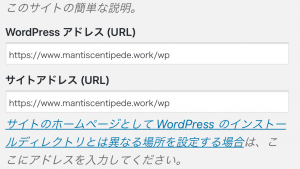
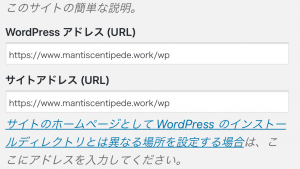
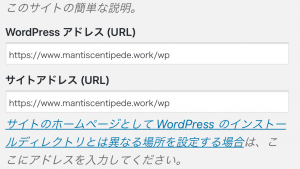
私はさくらインターネットサーバーを契約しましたが、example.com/wp(任意の文字又は数字)/ のように、トップページのドメインにディレクトリが置かれてしまいます。
このままでは、記事をインポートしてパーマリンク設定をしても、URLが変わってしまいます。
このディレクトリですが、最初の設定で入れなければならないので、後から設定することになります。
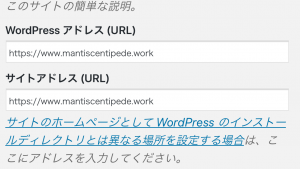
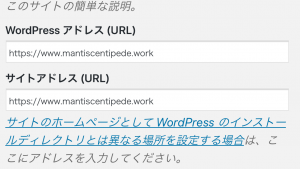
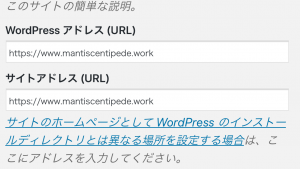
まず、wordpressの設定を開き、一般を開きます。


そして、最初のサーバー設定で入れてしまった任意のディレクトリ(写真の場合はwp)を消します。



この後、「NOT FOUND」と表示されますが、気にすることはありません。しかし、このままではログインさえできません。
そのため、
1.まずはサーバーのファイルマネージャーを開きます。
2.設定した任意のディレクトリを探して、そのファイル内を全て選択します。
3.そして、ドラッグしてドメイン直下に移動させれば完了です。
ただ、このファイルマネージャーの作業はどうしてもスマホではできませんでした。
そのため、この時だけはパソコンを使いました。
まとめ
今回、wordpressに移行しましたが、こういう作業に慣れていないこともあり、かなり苦戦しました。
プラグインがあるので、記事内の修正などは割と簡単に行えました。
特に、画像のダウンロードと画像URLの置き換えが一括で行えるプラグインが無ければ、それだけでも相当な時間がかかったと思います。
スマホではできないことや、やりにくいことも所々あったので、パソコンがあるなら、パソコンを使った方が良いです。
wordpress移行においては、他にも色々と苦労したことがありました。このことや、詳しい内容は別で記事にする予定です。
それらについて記事を書いたら、この記事の最後にURLを設置します。













ディスカッション
コメント一覧
まだ、コメントがありません
コメントは管理者の承認後公開されます。公開を希望されない方は、その旨をコメントに添えて下さい。スパム対策のため、日本語が含まれない投稿は無視されますのでご注意ください。